官網設計是否具有良好的使用者體驗,是一間企業能否能順利攻打網路市場的關鍵。
很多公司都沒有自己的官方網站(餐廳網站、形象網站、購物網站等等),大部分的人不明白,一個好的官網設計不僅僅是一個裝飾而已,更是公司形象的延伸。
官方網站如何架設?如果外包網頁設計公司要準備什麼?官網設計費用又是多少?
種種困惑,我將一步步帶大家瞭解官網設計重點、製作過程,讓你心中有個底,未來和網頁設計公司進一步討論時,雙方也不會花費很多時間在溝通上。
導引目錄
官網設計重點

重點一:官網內容設計
您認為官網設計就是把想要呈現的東西全部塞進去網站就好了是吧?好吧,真要這樣講其實也沒有錯。只是不經過全面性的佈局思考設計的結果就是影響用戶在您網站上的體驗。
如果您的網站粗暴的顯示所有內容、未經排版與設計、沒有經過專業的UI/UX設計師調整(什麼是UI/UX?),網站如同一份厚重的論文,訪客進來您的網站短短數秒就只想趕快逃離你的網頁,那麼你把全部東西塞進網站裡也沒有用。
事實上,無論您的觀衆是誰,我們知道網路上的訪問者都是一群有點不耐煩的人。
根據統計,大約30%的人希望在進來網站的10秒內知道這個網站想表達什麼,而超過一半的人認為網站至少要在30秒內讓人瞭解重點。超過此時間還無法讓人搞懂的網站將大大增加訪客離開的機率。
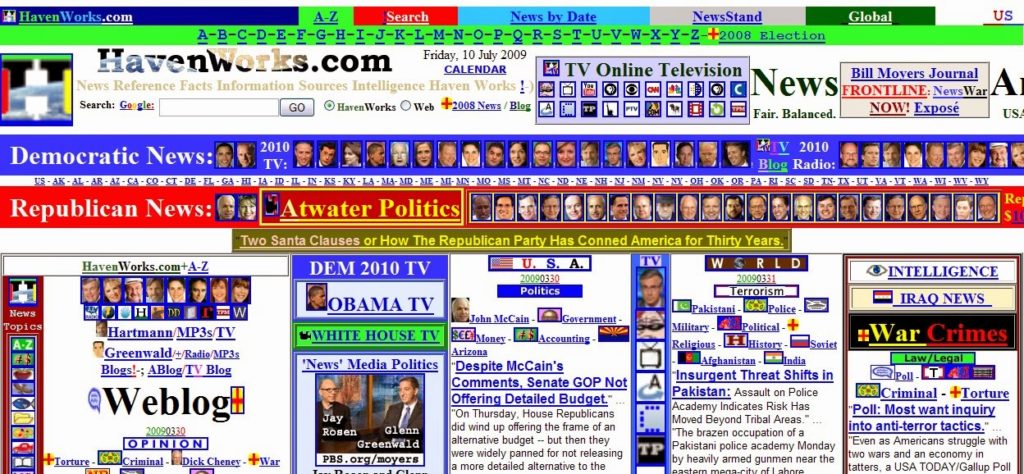
太過複雜的網站訪客只想趕快逃離
您的網站訪問者和潛在客戶需要快速獲取訊息,您的品牌值得信賴嗎?有經驗嗎?能夠提供一流的產品和服務嗎?鑑於人們的注意力持續時間不斷縮短,給與閃電般的第一印象至關重要,所有在網站呈現的訊息都應該易於閱讀和消化。
該怎麼做?很簡單,仔細看每一個字,你真的需要它嗎?
斷捨離是關鍵,多餘的話會阻礙您品牌的主要賣點。不要使用冗長、雜亂無章的句子,而是將長列表分解,努力做成又短又甜的標題及內文!
內容是網站的支柱,內容不僅在搜索引擎位置中發揮著重要作用,這也是大多數訪問者找到您網站的原因。您的網站文字應該豐富、同時易於閱讀卻又不失大方,深思熟慮的內容比做網站其他任何事情都有意義的多。
重點二:網站整體佈局及外觀設計
網站外觀是官網設計非常重要的一部分。大家都知道第一印象十分重要,因此您會希望在您的網頁加載後立即讓訪問者驚嘆。
網頁其實可以增加非常多有趣的東西,比如顏色的運用、排版的設計、口號標語的按鈕、適當的留白以及清楚的網站目錄等。
同時,您的設計應該簡單、直觀、乾淨且易於瀏覽。使用空白(填充和邊距)為網站提供呼吸的空間,並保持各項目組織有序,底下幾點可以特別留意:
1.圖片&動畫
人們是視覺導向的生物,利用出色的圖形是使您的網站更具吸引力的一個好方法。
強大的攝影照片、icon或動畫可為您的文字提供更多信息,記得確保圖像與您要訴說的東西相互呼應。
2.網站顏色
顏色也是非常重要的一環,例如,律師和會計師通常最好用深藍色或綠色來表示專業精神,而攝影師可能希望依靠黑白來展示圖像的活力。
除了您品牌的行業,請注意讀者的期望,新生兒的父母會喜歡柔和的粉紅色、藍色和黃色,而兒童則喜歡明亮的原色。青少年和年輕人喜歡大膽的顏色,而成年人和祖父母則更加喜歡精緻和成熟的顏色。(延伸閱讀:不同顏色的含義)
📌保持重點在幾個配色,讓網站的畫面簡單一點。許多網站的顏色配置過多導致內容無法不易瀏覽,所以我們建議顏色應該謹慎思考與使用。
3.網站文字
對於您想傳達信息的文字,字體也是非常重要的一環,比較強調正式的行業,比如一樣律師和會計師,通常會使用典雅的襯線字體(比如宋體),而像攝影師或設計師的形象網站使用輕盈的無襯線字體(比如黑體)字體就會比較合適,一個網站使用不超過三種字體是比較理想的。
並且,您的文字應該易於閱讀,這通常意味著文字不應小於16像素。事實上我個人偏愛不小於18像素。同時,您需要確保您的文字和網站的背景顏色之間有足夠的對比,這通常意味著淺色搭配深色調 – 避免刺眼的綠色文字上又放上紅色的背景令人眼花繚亂。
📚延伸閱讀:10個架設活動網站設計案例!想提升轉換率「電商」必備18大要素
4.網站目錄
至於網站的目錄部分,我們發現許多網站往往設計過多的動畫懸停效果和復雜的多層目錄,我們不建議在目錄上發揮太多創意,目錄應該講求清楚,讓訪客可以簡單明瞭知道您網站有哪些內容與頁面。
瀏覽者應該始終清楚地知道他們在網站上的位置,並且可以輕鬆訪問他們想要的頁面,為你的網站生成一個站點地圖(Site Map)是一個好主意。目錄的位置可以放在網站的上面(頁眉)和下面(頁腳),但如同上面提到的,目錄最主要目的還是應該是用來引導訪問者盡快找到他們想要的訊息。

這樣子的目錄像是色情網站,只會讓訪客感到不舒服
或許你會發現,目錄選擇放在頁面的頂部的網站,通常有兩種形式,除了常見的全部顯示之外還有一種由三個平行的水平線(漢堡選單)來呈現。雖然漢堡菜單提供了節省空間的優點,可將整個目錄隱藏起來。但是,它會掩蓋訪客的互動,並且點擊率往往較低。所以我們會建議僅在平板或手機裝置上設定就好。
對於一頁式網站,往往網頁會很長、滑鼠滾動量非常大,我們建議可以通過添加一個粘性的“返回頂部”按鈕來快速將訪問者帶回到頁面頂部。最後,不要忽略頁腳的空間,一些品牌透過優化頁腳實現多50%的轉換。
如果讀者停留的時間足夠長以到達您頁面的末尾,通常也意味著他們對你的網站有一定的興趣,這時在這裡留下註冊email電子報或公司相關資訊會是一個很好的選擇。
5.品牌塑造
最後,您的網站應該直接反映您的服務和品牌。您的訪問者應立即在您的網站中建立品牌意識、增加整體業務的可信度和更好的形象。
📚延伸閱讀:2023最新!企業、個人架設形象網站20大原因、10個品牌形象網站推薦

您的網站應該讓訪客在瀏覽中建立對您或企業的正面形象
重點三:不要忘記行動裝置!
五年前,行動裝置的流量首度超過了電腦的流量,直到現在都沒有放緩的跡象。
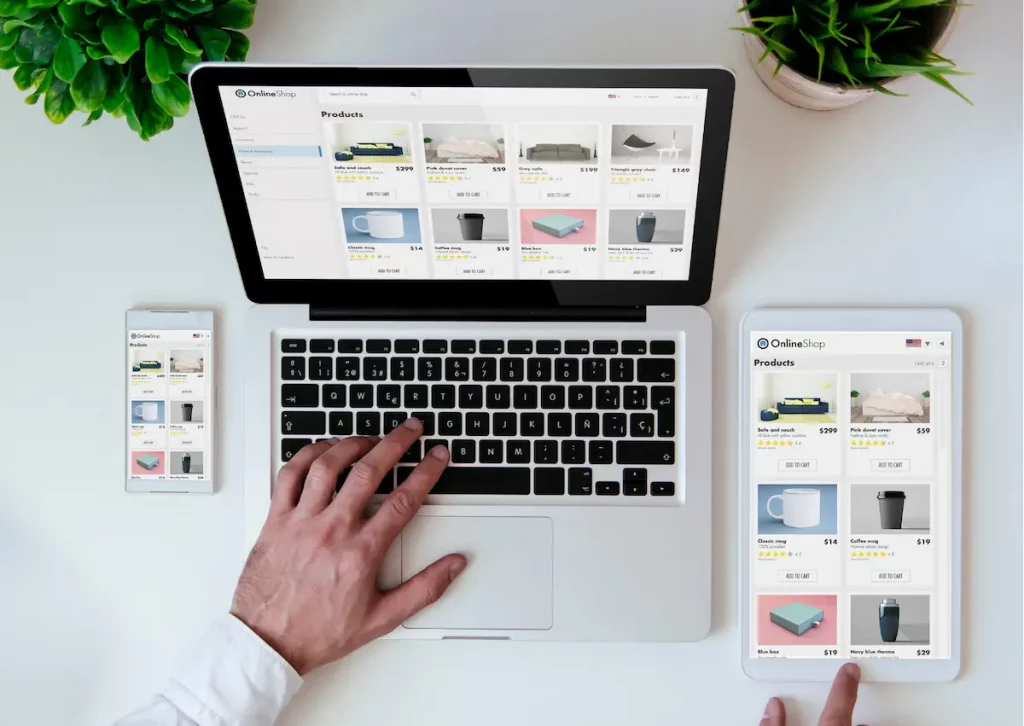
為了更好地讓透過手機或平板訪問您網站的訪問者提供服務,您的網站對用戶在移動設備上的表現越好,Google 就越有可能提高您的排名,現在也有很多網站可以測試你的網站在行動裝置上優化的程度。長話短說,適合移動設備的網站不再只是一個漂亮、時髦的功能,而是必需品。因應而生的響應式網頁設計基本上成為了網站設計的主流,RWD 響應式網站的重要性不言而喻。
RWD 網站可以依照不同裝置顯示不同大小
重點四:網頁速度
網頁的加載速度也是決定你的網站成效的關鍵,如果你的網站加載時間超過 5 秒,近四分之三的訪問者會放棄你的網站。
Google也明確的指出網站的速度會影響你在Google上的排名。現在有很多網站可以測試,包括Google PageSpeed Insights, GTmertix等。但是我們建議測出來的分數參考就好,不用過度追求高分,還是以自己開網站等待第一個畫面跑出來的時間要多久為準。
決定網站的速度有很多原因,包括網站圖片、影片太多且沒經過壓縮就上傳,或者是特效太多導致網站加載時間過久,以及有沒有使用Google喜歡的AMP(延伸閱讀:AMP是什麼?)等等。
其中網站的主機性能好壞也是很重要的一環,與可靠的網絡託管服務提供商租用可以減輕這個麻煩。
重點五:網路友好&訊息無障礙
無論您的官網設計多麼豐富、美觀且易於使用,但除非它對網路友好,否則毫無用處。有沒有正確的設定好元標記、Alt 描述、SEO(搜尋引擎優化)、Schema等。許多因素都會影響網站在搜索引擎上的位置,因此請確保您的網頁有符合這些內容。

SEO沒做好,網站很難被Google發現
而什麼又是訊息無障礙?並非所有訪問您網站的訪問者都對整個網站感興趣或有時間仔細閱讀。他們可能只需要快速找到你的電話號碼或地址,或者一些訊息。出於這個點上,將關鍵訊息放在網站中易於訪問的區域中是非常重要的。
我們都有過無法在網站上找到某些所需訊息的經歷,結果總是讓人感到沮喪。這種體驗是令人討厭的,心懷不滿的訪問者不會在您的網站上停留很長時間,也不太可能再回來,更不用說與您做生意了。
重點六:不要忘了網站上線後還有日後的營運維護!
你是否完全沒考慮到網站正式上線後還有日後的維護和持續的SEO網絡營銷優化?
官網的排名取決於網頁的關鍵字、內部鏈接、標題和網站架構表(Sitemap)、網站權重等多重面向。如果你的網站的網頁設計是WordPress系統,那恭喜你,你的SEO至少已經有一定基礎了(延伸閱讀:為何Google喜歡WordPress?)。
但是沒有持續在SEO優化上做功夫,你對搜索引擎的排名還是不會有太多影響力。
甚至是網站做完後無人維護,那即便是在精美的網站也免不了中毒的風險。沒有維護的網站如同放在路上那些許久沒有維護的汽車一樣,車窗被敲破、車體被塗鴉。網站也一樣,沒有維護的網站容易被駭客盯上,破解帳密、資料被竊取、或者有心人士將你的網站植入病毒偷取流量等等。

沒在維護的網站如同沒在維護的汽車跟房子一樣,容易招到有心人士入侵
官網設計前要準備的
一.選定您網站想要的網域(網址)
想要創造一個令人難忘的官方網站,首先要了解最主要的點就是網域。通常如果您是要創建一個公司的業務網站,無論是建立線上銷售或是企業形象,以“.com”或“.com.tw”結尾的域名是最普遍的(沒有一定)。
首先,你要想一個好的域名。最好跟你的公司的名稱有關聯,在確定你的網站的域名之前,你必須確保這個域名沒有已經被註冊,確保沒有任何人已經在你想使用的網址使用了同個域名。

其實結尾是什麼都關係,不會影響到SEO,還是以您自己最喜歡的為主👆
二.準備官網要放上的內文、圖片影片
準備好要放什麼內容或照片到你的網站了嗎?這點在上面就已經提到了,這裡就不再多說拉。
三.有什麼特殊要求嗎?比如多語言網站?
如果你的市場不只是在台灣,你的網站可能就有製作英文或其他語言版本的需求,像我們公司就有兩個語言的官網,一個中文一個英文。
四.網站有RWD設計嗎?
如同前面提到,訪客從跨平臺(手機、平板)來到你的網站機率非常高,RWD響應式網頁設計可以讓網站在電腦和手機上都可以瀏覽。
什麼是RWD網站?– RWD網頁是依照使用者瀏覽器寬度(電腦、平板、手機)而自動改變版型呈現的一種技術。
五.思考網站要放在哪一家的主機空間
主機(Hosting)為放置網站所有的檔案及資料庫的地方,選項有直接架機房或是找專業的主機代管商(延伸閱讀:各伺服器比較及差別)。我們建議如果不是大公司,中小企業或個人都直接租用主機會比較好,這些主機供應商有自己的機房、安全保證、不太斷線等等的優勢。
不過通常主機的設定需要對後端程式有一點瞭解的人才有辦法使用,一般的企業如沒有IT專業人才,我們會建議委託網站公司做代管,交給網站設計公司來設定維護即可 。

除非公司有空間架機房跟有IT人才可以維護,不然直接交給網站設計公司去處理會比較省錢省事👆
六.你想要做哪一類的網站?
網站設計種類包羅萬象,包括但不限於:
手機版,往右滑看更多!
📚延伸閱讀:網站架設費用合理價格是多少?4個內行招數讓你從此不再被坑!
推薦官網設計、網站架設的原因?
一.公司/個人有官方網站是建立公信力的最好方法
比起在網路上搜尋您的公司或您的名字,只有零星幾筆資料或是FB粉絲團,擁有自己的官網可以更加的樹立企業/個人品牌。
試着思考一下,現在很多時候,無論要找什麼服務,總是會先 Google;如果一家有官網,完整介紹公司的服務,另外一家沒官網,只有零星資訊在FB上,您會選擇哪一家的服務?

有官方網站可以輕鬆的建立公信力
二.官方網站可以建立企業形象
您可以利用自己的官網,強調您公司擁的理想與抱負、使命與核心價值。
三.建置網站比大部分網路市場營銷都便宜
無論是買 Google 的廣告也好、Facebook 的廣告也罷、甚至是找 Youtuber、知名部落客、KOL等做業配,這些網路行銷、市場營銷隨便動輒數十萬,成效還沒有保證。而大部分網站設計公司製作官網設計費用只要10萬內,划算度可想而知。

下廣告、做行銷非常燒錢,架設網站相對來說非常划算
官網設計範例

官網設計是一個需要許多時間、勤奮和大量靈感的一個工作。所以接下來在這章節中,我想與你分享幾個我覺得非常漂亮的網頁設計作品。無論是網站的設計美學、還是想要傳達的價值,每一個都是行業中的傑作。
我知道,很多人認為不過就是設計,有什麼難?我自己就可以來搞一下。但好的設計往往會在衆多的作品中脫穎而出,網站設計也是如此。相信我,經由專業的網頁or UI/UX設計師、Web 開發人員設計構建出來的網站絕對比你自己去架來的好看且實用。
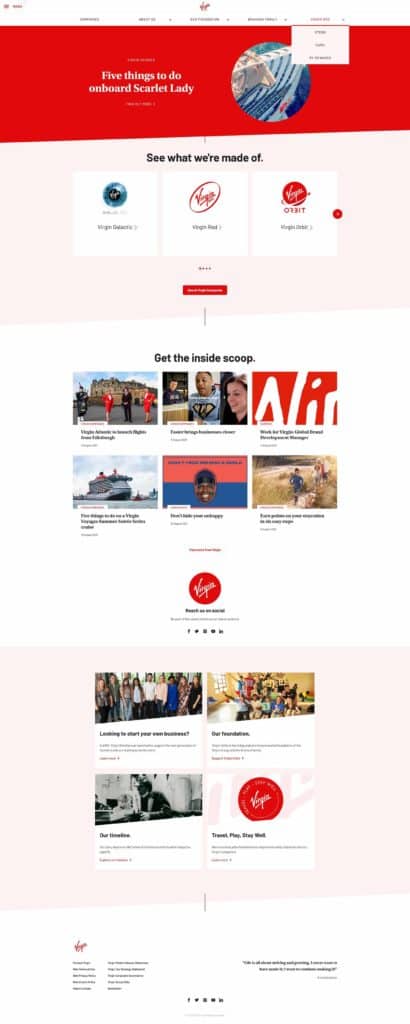
一. 維珍集團官方網站
眾所周知的一家國際等級公司,最近創辦人理查.布蘭森(Richard Branson)飛上太空更是吸引力所有人的目光。維珍集團官網訴求目的清楚,良好的響應式設計以及乾淨大方的網站設計值得許多公司參考。

維珍集團官方網站
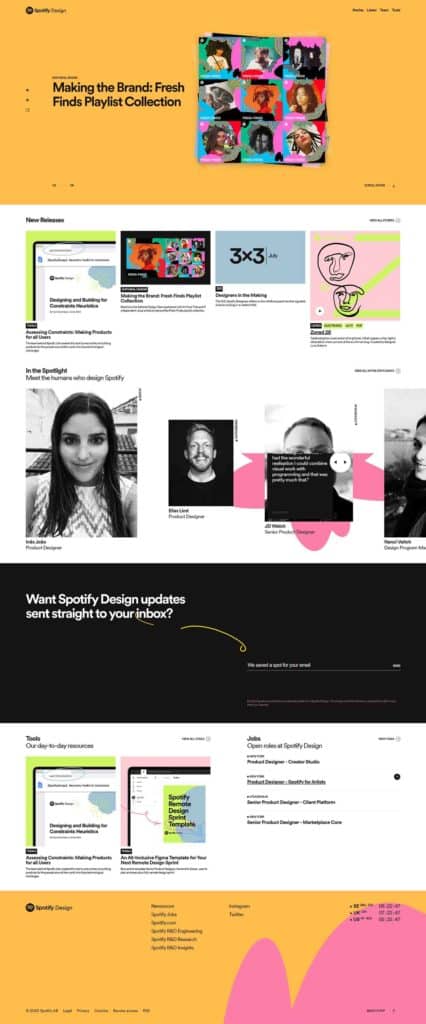
二. Spotify 官方網站
Spotify 以全球最大的串流音樂服務商而聞名,其旗下的 Spotify.Design 也絲毫不遜色。作為 Spotify 的視覺和創意中心,鮮豔的色彩、陰影和流暢的動畫賦予了這個網站絕佳的特色和影響力。帶有抽象的平面幾何設計使專輯和音樂家幾乎要跳出了螢幕。

Spotify.Design官方網站
三. 安迪·沃荷(Andy Warhol)官方網站
藝術家、電影導演和製片人安迪·沃荷的生活將永遠記錄在這個設計精美的網站裡,該網站以充滿了藝術風格的味道。當您閱讀頁面時,您的鼠標會變成聚光燈,將您懸停在上面的每個圖像轉換為負片效果。 大而粗的文字、微妙的動畫、網站瀏覽的速度等完全顯現了網站有無經過設計的重要性。

安迪·沃荷的官方網站
.
.
.
官網設計小結
所以我們可以得出一個好的網頁設計,應該要具備以下幾點:
1.製作一個所有裝置閱覽都友好的RWD網站,在不同的裝置上都具有良好的用戶體驗。
2.在您的官方網站上,透過照片、文字或影片講述您想表達的品牌故事。
3.考慮在您的首頁上使用展示照片的幻燈片或是動畫等來吸引觀衆眼球。
4.確保您的行動呼籲標語(CTA)易於理解並刺激訪客繼續瀏覽你的網站💻。
5.保持網站的目錄乾淨整潔,確保您的訪客始終知道如何返回首頁。
6.通過嵌入社交按鈕集成您的社交媒體網站,以便網站訪問者可以輕鬆地在您的各種社交媒體的渠道上關注您。
7.保持每個網頁的設計大致一致——包括字體、顏色、圖片等。
8.使用熱圖工具、Google分析等測試分析您網站的各項指標,比如訪客最容易在哪個頁面上跳轉離開。
9.在網站上安裝線上客服聊天或線上聊天機器人,越來越多客戶更喜歡線上聊天而不是打電話,企業也可以設定自動聊天機器人減少客服人力的開銷。線上聊天可以為您的銷售和服務往更進一步的自動化邁進,並為客戶創造更好的溝通體驗。
10.獲取SSL 證書以確保您的網站安全。SSL 是 Google 搜索排名演算法的一部分,因此網站有SSL 證書不但使你的網站更安全,也可以幫助您在搜索中排名更高。
📢網頁設計公司推薦:里德網頁設計公司

一個好的漂亮的網站設計是從許多面向組合起來的
官網架設費用

看到這邊我想最多人關心的大概還是網頁設計公司架設的官網設計或其他網頁設計費用到底要多少?
其實網頁設計報價的價差真的非常高,從你想製作的類型到內容的豐富度甚至是網站功能的要求都會影響價格。市面上的網頁設計行情從1萬到數百萬都有。
以下列出一般官網設計常用的套版網站、半客製化網站、客製化網站架設費用及適合族群。
另外我們在之前的文章中詳細列出架設企業形象網站、購物網站、一頁式網站等…各個網站架設費用、網站功能,若想知道更詳細的網站架設費用、各網站功能差別的朋友,可以先看看以下這篇文章
📚推薦閱讀:網站架設費用合理價格是多少?4個內行招數讓你從此不再被坑!
套版網站 | 半客製化網站 | 客製化網站 | |
適合族群 | 有預算限制 | 適合事業穩定 | 適合預算較高 |
功能/提供服務 | ✨首頁 | ✨首頁 | ✨首頁 |
業界報價 | 10萬以下 | 10-30萬 | 30-數百萬 |
手機版,向右滑看更多!
⭐對於想要完全客製化的網站,比如線上課程平臺或是內部教育平臺等功能較複雜的類型,我們會建議與網站設計公司約現場討論,各地區的報價也都不太一樣。台北RWD網站設計價格一定會比桃園、台中、高雄等RWD網頁設計公司貴。業界報價從數十萬到數百萬都有可能,有需求的客戶可以聯繫我們客製化網站方案詢問報價。
官方網站設計常見問題
Q1.我可以自己或是請公司員工做一個嗎?
我們現在已經知道,其實要擁有一個好的網站設計一點也不簡單。不可否認,現今網路上什麼資訊都有,有很多專業的工程師或是設計師在教免費網頁設計課程,Google上搜索一些關鍵字包括網頁設計 PTT、hahow 好學校 網頁設計等也會跳出許多教學。
但是自己去網站開發耗時耗力(光是主機伺服器的租借就可以搞得昏頭轉向:主機是什麼?虛擬主機又是什麼?又要買哪家虛擬主機?歐美主機比如Bluehost?台灣主機比如戰國策?這之間又有什麼差別?買了又要怎麼設定?…),且做出來的成果往往孤芳自賞、差強人意。
所以術業有專攻,我們認為諮詢專業的網站設計公司才是最好的辦法。與專業的設計師進行討論,由堅強、負責任的團隊來為您的網站操刀,輕鬆獲取您自己或公司的網站並在網路的形象大大加分。擁有一個不但除了您自己、所有訪客都會喜歡的精美網站,將您的官方網站從夢想轉變成真實的金雞蛋。
Q2.我一定要架設官網嗎?
當時間已進入到了 2021 年,疫情還是不見好轉,傳統店家紛紛宣佈倒閉。但我們每天都可以從新聞上看到許多電商或成功轉型數位化的店家卻逆勢成長、業績不減反增。
想必在這次疫情之下,很多公司都開始意識到數位化轉型的重要性,而擁有一個公司的官方網站就是一個企業能否順利攻打網路市場的關鍵。
網站具備功能性、傳遞企業組織的核心價值與形象。最重要的是,一個好的網站可以讓有需求的使用者輕易的與您聯繫!
沒錯,決定架設網站建立官方的網路形象是一個重大的決定,那些我們看到漂亮的網站其實是許多努力的結晶。包括使用CMS內容管理系統(比如說WordPress)、租借主機(註1)、漂亮的排版網頁設計、思考網站要有什麼內容等,這些都還只是建立網站的一小部分而已。
網站設計(Web Design)是一門專業的學問,網站設計的良好與否不僅僅是視覺和美學的問題,而是直接影響著訪問者是否願意停留在您的網站瞭解您的公司核心價值與服務,甚至決定了您的SEO搜尋引擎優化排名(註2)。良好的網站製作包含利用許多不同的元素來達到良好的用戶體驗、網站的安全性和漂亮的視覺呈現。
若想要為您的公司打造良好的品牌形象或是或是打造OMO全通路事業,這裡建議在架設官方網站的過程中還是要尋求專業人員的協助,像是網頁設計公司,他們會根據您的產業特性、網站需求,從0到1完全為您的品牌量身設計一個獨一無二的官方網站!
您也不必花費心力維護網站、擔心被駭客攻擊等等…您只需要全力專注在事業上即可!
註1:虛擬主機是什麼?
註2:SEO是什麼?
延伸閱讀:什麼是WordPress?WordPress 後台教學
總結
我們的網站設計之旅即將結束,現在您已經全面了解了官方網站架設的重要性,知道了為什麼每個公司/個人都應該要有一個官方網站。無論你是一個大公司、成長中的初創公司、還是個人,您都需要一個網站來呈現你是一個什麼樣的專業、提供什麼樣的產品或服務,以及為什麼客戶應該要與你做生意而不是別人。
網路的資訊只會越來越擁擠,你必須確保你的網站從Google的搜尋結果中脫穎而出,將潛在客戶變成您狂熱的追隨者。老闆們,不要再用Facebook粉絲專頁當做公司/個人的官網了!是時候為您自己或您的企業建立一個時尚、漂亮、“真正”的官網了。
何況,有官網不代表你要放棄FB粉絲團,如果要我選,我會選我全都要!
如果有需要網站設計服務,歡迎來找我們!我們里德網頁設計公司,提供一流的一站式網頁設計服務(主機、網域、設計、維護全部包含在內),更多特色及優點歡迎瀏覽我們的官方網站,或是加入我們與我們一起工作~
當然你看完還是有疑問的話也歡迎直接透過右下方的聊天插件私訊我們,我們很樂意回答您的問題😁。
如果你有興趣看更多的話可以訂閱我們的E-mail電子報,或直接向我們諮詢您想要的網頁設計服務,我們每個禮拜都會盡量更新文章,謝謝你的耐心閱讀🙇♂️。
官網設計學習資源
如果你想了解更多關於官網設計相關資訊,建議可以閱讀以下幾篇文章:
官網設計常見英文單字
底下為網頁設計常會聽到的英文單字
💫301 redirect 中文:301轉址,永久性轉址。是什麼?301重定向意思
💫A/B Testing 中文:AB測試。是什麼?AB測試意思
💫Accessibility 中文:網頁親和力、網路無障礙。是什麼?網頁親和力意思
💫Accelerated Mobile Pages(AMP) 中文:加速行動頁面。是什麼?AMP意思
💫Application Programming Interface(API )中文:應用程式介面。是什麼?API意思
💫Back-End 中文:網站後端、後台。是什麼?網站後端意思
💫Backlink 中文:反向連結。是什麼?反向連結意思
💫Bounce rate 中文:跳出率。是什麼?跳出率意思
💫Browser 中文:瀏覽器。是什麼?瀏覽器意思(這個應該不用解釋吧)
💫Bug 中文:程式錯誤,多半不翻譯採直接唸英文為主。是什麼?Bug意思
💫Caching 中文:快取。是什麼?Cache意思
💫Call to Action (CTA) 中文:行動喚起、行動呼籲。是什麼?CTA意思
💫Content Management System(CMS) 中文:內容管理系統。是什麼?CMS意思
💫Coding 中文:編碼、代碼,多半不翻譯採直接唸英文為主。是什麼? Code意思
💫Cookies 中文:小甜餅,多半不翻譯採直接唸英文為主。是什麼?Cookie意思
💫Cascading Style Sheets(CSS) 中文:階層式樣式表。是什麼?CSS意思
💫Debugging 中文:除錯、偵錯。是什麼?Debug意思
💫Digital Marketing 中文:數位行銷。是什麼?數位行銷意思
💫Domain Name System(DNS) 中文:網域名稱系統。是什麼?DNS意思
💫Domain 中文:網域。是什麼?Domain意思
💫eCommerce / E-COMMERCE 中文:電子商務。是什麼?電子商務意思
💫Favicon 中文:網站圖示。是什麼?Favicon意思
💫Font 中文:字型。是什麼?字型意思
💫Front-End 中文:網站前端。是什麼?網站前端意思
💫File Transfer Protocol(FTP) 中文:檔案傳輸協定。是什麼?FTP意思
💫Git 中文:吉特,多半不翻譯採直接唸英文為主。是什麼?Git意思
💫GitHub 中文:無。是什麼?GitHub意思
💫Google Analytics(GA) 中文:Google分析。是什麼?GA意思
💫Google Search Console 中文:Google網站管理員。是什麼?Google Search Console意思
💫 Hosting 中文:虛擬主機、網頁代管。是什麼?Hosting意思
💫HyperText Markup Language(HTML) 中文:超文本標記語言。是什麼?HTML意思
💫JavaScript(JS) 中文:無。是什麼?JavaScript意思
💫jQuery 中文:無。是什麼?jQuery意思
💫Landing page 中文:一頁式網站、登陸頁面。是什麼?Landing page意思
💫Lazy loading 中文:惰性載入、延遲載入。是什麼?Lazy loading意思
💫Meta Tag 中文:Meta元素。是什麼?Meta Tag意思
💫MySQL 中文:無。是什麼?MySQL意思
💫Navigation 中文:導航、目錄。是什麼?Navigation意思
💫Operating system 中文:作業系統。是什麼?作業系統意思
💫Page speed 中文:網頁速度。是什麼?網頁速度意思
💫PermaLink 中文:永久連結、固定連結、靜態連結。是什麼?永久連結意思
💫Hypertext Preprocessor(PHP) 中文:超文字預處理器。是什麼?PHP意思
💫Plugin / PLUG-IN / Add-on / Extension 中文:插件、外掛。是什麼?Plugin意思
💫Python 中文:無。是什麼?Python意思
💫Responsive Web Design(RWD) 中文:回應式網頁設計、自適應網頁設計、響應式網頁設計。是什麼?響應式網頁設計意思
💫Software as a Service(SaaS)中文:軟體即服務。是什麼?SaaS意思
💫Schema 中文:結構化資料。是什麼?Schema意思
💫Search Engine Optimisation(SEO)中文:搜尋引擎最佳化、搜尋引擎優化。是什麼?SEO意思
💫Search engine results page(SERP) 中文:搜尋結果頁。是什麼?SERP意思
💫Site Map 中文:網站地圖、站點地圖。是什麼?Site Map意思
💫Slider 中文:滑塊、幻燈片秀、輪播。是什麼?Slider意思
💫Social Media 中文:社交媒體、社群媒體。是什麼?社交媒體意思
💫Secure Sockets Layer(SSL) certificate 中文:數字憑證、安全套接字層憑證。是什麼?SSL certificate意思
💫Template 中文:模板、樣板、範本。是什麼?就是範本的意思..
💫User Interface(UI) Design 中文:使用者介面設計。是什麼?UI Design意思
💫User Experience(UX) Design 中文:使用者經驗設計。是什麼?UX Design意思
💫Web Design 中文:網頁設計、網站設計。是什麼?網頁設計意思
💫WordPress 中文:無。是什麼?WordPress意思
💫What You See Is What You Get(WYSIWYG) 中文:所見即所得。是什麼?WYSIWY意思
備註區
2023官網設計重點 | 6步驟做出令人印象深刻的網頁設計!

官網設計是否具有良好的使用者體驗,是一間企業能否順利打進網路市場的關鍵。一個好的官網設計不僅是個裝飾,更是公司形象的延伸。官方網站如何架設?如果外包網頁設計公司要準備什麼?官網設計費用又是多少?我將一步步帶大家瞭解官網設計重點、官網架設流程。
Course Provider: Person
Course Provider Name: Young
Course Provider URL: https://leaderweb.com.tw/
5








