隨著大家使用手機行動上網時數增加,手機版網頁的易讀性日趨重要,但網頁設計方式百百種,RWD、AWD、傳統網頁設計到底怎麼選?
可適應多種裝置的「響應式網頁設計 RWD」是如何做到的呢?成立形象網站,RWD 是最好的選擇嗎?本文深入介紹「響應式網頁設計」特點,並加以比較 RWD、AWD、傳統網頁設計之差異,迅速認識所有網站搭建模式,官網架設不煩惱!
📚延伸閱讀:響應式網頁設計是什麼?7種網頁設計種類、費用完整解析!
📚延伸閱讀:『新手必看』2022年8個免費架設網站平台全攻略!
導引目錄
RWD 是什麼?
RWD 英文全稱「Responsive Web Design」,中文譯為「響應式網頁設計」、「對應式網頁設計」,透過 CSS 之媒體查詢,針對螢幕大小、解析度不同之裝置,設定對應版面,如:文章字體大小、行距等,非針對單一裝置撰寫對應的網頁代碼,而是將電腦、平板與手機裝置共享 CSS 代碼,故能達到同一網址、同一網站內容,可因應各類裝置,呈現最合宜之網頁排版,提供電腦、平板與手機全裝置的最佳使用體驗。
由於「響應式網頁設計」在所有裝置使用之代碼相近,在確保全部介面的使用者所獲取之網站內容相同外,有助於無網站維護人員之商家,後續更新與維護形象網站。
為什麼使用「響應式網頁設計」?

傳統網頁設計根據使用裝置撰寫網址,即:手機為「https://m.官網名稱.com」、平板為「https://t.官網名稱.com」、電腦「https://d.官網名稱.com」,由伺服器判別使用者裝置為手機、平板或電腦後,再給予對應之網址,由於網址不同,但網站內容相近,易被 Google 認定為重複內容,從而影響 SEO 排名。
「響應式網頁設計」僅單一網址,不論是手機、平板或電腦等裝置,判斷使用者裝置倚靠 HTML 程式語言,而非伺服器,避免多個網址導致官網權重被分散,影響搜尋結果排名,對 SEO 較為有利,且採用同套 CSS 減少網站後續維護成本。
📚延伸閱讀:寫好文章7大要點,靠部落格行銷賺錢不是夢
1. RWD 流動排版:有助用戶體驗
「響應式網頁設計」最初設計網頁時,即針對螢幕大小、解析度,設定對應的區塊長寬高,確保區塊會隨螢幕大小,自動由電腦版上多欄位呈現,轉換為適合手機閱讀的單一欄位。

以 RWD 做網頁設計能讓手機用戶點進網站後,自動展現僅需上下滑動,不需左右拖曳之頁面。
而當顧客採用電腦進入網站時,網頁亦以上下滑動為主,整體所呈現資訊雖與手機版相同,但每次滑動可看到的欄位內容更為豐富,有助於不同裝置的用戶體驗。
2. 採 RWD 架設網頁,利於 SEO:網頁權重不分散
依裝置不同設定網站網址的傳統網頁設計方式,如:
手機:「https://m.官網名稱.com」
平板:「https://t.官網名稱.com」
電腦:「https://d.官網名稱.com」
由於內容一致,但網址不同,Google 爬取 3 個不同網址後,發現所提供給使用者的資訊較無差異,從而認定該網站為「重複內容」!
Google 搜尋中心之說明文件「避免建立重複的內容」
透過在多個不同網址內放置相同內容之方式,使網站能曝光在多個不同搜尋結果中,使用者點入後發現無法獲取想要的資訊,而全為相近內容,致使使用者的搜索體驗不佳,Google 會認定網站試圖操縱搜尋結果頁面之排名,以利其獲取更多流量,進而降低該網站的 SEO。
傳統網頁設計方式,因不同裝置所提供的網址不同,Google 會將「https://m.官網名稱.com」、「https://t.官網名稱.com」、「https://d.官網名稱.com」等網頁,認定為相同網頁複本,僅從中選取一個網址為「標準」版本,作為使用者檢索時的主要推薦,其他網址則被判定為「重複」版本,並減低複本被檢索之可能性。
傳統網頁設計模式倘若想指定自家網站,則可依 Google 搜尋中心之說明文件「標準網址」之建議:嘗試網頁程式語言中加入「rel=”canonical”」設定某一個網址為「標準」版本,加以標準化網站,可將某一網址,設為標準化網站,意味其他版本的搜尋頻率會被降低,僅有單一網址之「響應式網頁設計」設計方式則可以避免此類問題,確保網頁權重。
響應式網頁設計不可不知:斷點 ( Breakpoint )、媒體查詢 ( Media Queries )
斷點 ( Breakpoint ):自行設定幾個螢幕解析度或網頁寬度,當用戶所使用裝置之螢幕解析度低於設定時,網站佈局會隨之改變。此類自行設定的螢幕解析度或網頁寬度,即為斷點 ( Breakpoint )。
媒體查詢 ( Media Queries ):CSS 代碼中一個類別,使網頁能按設定之斷點,呈現對應的網頁佈局,即為媒體查詢 ( Media Queries )。 例:當螢幕解析度大於 1024px 時,認定其為電腦裝置,網頁佈局最豐富,欄數最多。
網頁設計方式比較:RWD、AWD、傳統網頁設計
提到網頁設計方式,總會出現傳統、RWD、AWD 等名詞,但這些網頁架設模式的差異是什麼呢?瞭解 「響應式網頁設計」 的特點,那 AWD 跟傳統網頁設計具體是什麼呢?下將針對 AWD、傳統網頁設計作一簡介,以利選出最適合的網頁架設方式:
1. AWD
AWD 英文全稱「Adaptive Web Design」,中文譯為「自適應網頁設計」、「自適式網頁設計」等,與 RWD 同為適應不同裝置之網頁排版,所發展之網頁設計方式。


博客來網址統一為:https://www.books.com.tw/
(一) 使用 AWD 網頁設計,各裝置之網頁佈局、排版不同
「響應式網頁設計」在撰寫網頁時,所有裝置皆採同套 CSS,故所呈現的樣式、資訊相同,AWD 則會針對不同裝置撰寫對應的一套 CSS,使各類裝置呈現之頁面與資訊有所差異,即針對手機撰寫一套 CSS、平板採另一套 CSS、電腦又為另一套 CSS。
(二) AWD 網頁設計速度較 RWD 快
因 AWD 在使用者點入網址時,會先啟動程式語言中判別裝置為手機、平版或電腦,確認裝置後,展現對應的 CSS 頁面及網站資訊,相較於「響應式網頁設計」確認解析度後,調整所有資訊於一個頁面中,AWD 的網站速度較快。
(三) AWD 開發及維護成本較高
由於 AWD 不同裝置有各自使用的 CSS,有任何內容更新時,可直接針對各裝置對應之 CSS 加以增減,比起「響應式網頁設計」易查找對應裝置的修改位置,當有資料要更新時,因不同裝置的網頁佈局不同,故修改內容易較多,維護成本較「響應式網頁設計」高,且伊始就架設多套 CSS,開發成本亦高。
同時若考量 SEO,不響分散網站權重,則須請工程師將 3 套 CSS 合在一個網址「官網名稱.com」中,即多一筆 SEO 的前置作業費用。
2. 傳統網頁設計
傳統網頁設計無法隨著裝置不同,跳轉最合適之網站頁面,若僅架設電腦版官網則手機用戶觀覽時不便利,故傳統網頁設計針對不同裝置分別架設網站:「https://m.官網名稱.com」用於手機、「https://t.官網名稱.com」提供給平板用戶、「https://d.官網名稱.com」為電腦用戶。

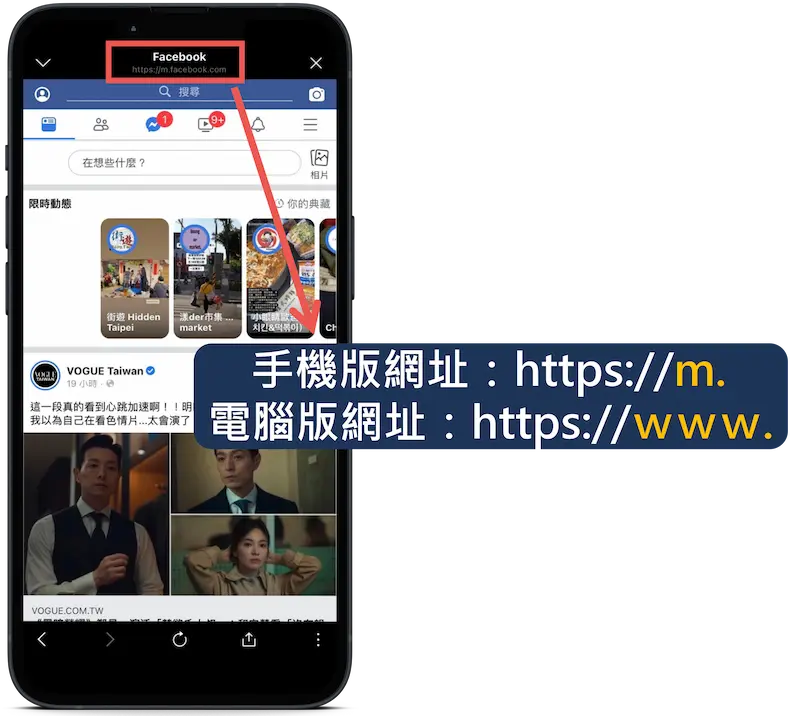
將 Facebook 手機版網址,分享後,透過電腦開啟,網頁佈局仍維持「手機版佈局」,不利電腦用戶瀏覽。

Facebook 手機版之網址即為 https://m.facebook.com
(一) 採傳統網頁設計,各裝置之網址、佈局、排版不同
因「https://m.官網名稱.com」、「https://t.官網名稱.com」、「https://d.官網名稱.com」各自的網址不同,故在 Google 爬取時會預先認定為不同網站。
而在網頁設計時,從網址到網頁佈局,都是針對單一裝置撰寫,故在網站呈現上不同。
(二) 傳統網頁設計載入速度較 RWD 快
傳統網頁設計同時提供給伺服器多個頁面、多個相似網址,交由伺服器判別裝置後,跳轉對應之網址,故其網站載入速度較 「響應式網頁設計」快。
(三) 傳統網頁設計開發及維護成本較高
由於傳統設計頁面,針對不同裝置撰寫對應的網頁佈局、內容,不同網址都要重新撰寫網站設計內容,故開發成本較高,且後續維護成本較高。
[socialpoll id=”2890039″]
「響應式網頁設計」在各裝置所呈現之差異
在不同螢幕解析度下,同樣的網站內容,其佈局會發生改變,正是「響應式網頁設計」的特點。
以里德網頁設計公司官網,圖解如下:
1. 「響應式網頁設計」在各裝置網頁佈局

右上角的所有頁面縮減為選單,且服務簡介改採左右併排,簡略資訊,方便手機用戶閱讀。

保留上下點選官網形象簡介方式,右上角的所有頁面縮減為選單,利於平板用戶觀覽。

資訊最為豐富,但整體設計簡潔,有助於電腦用戶,快速獲取想要資訊。
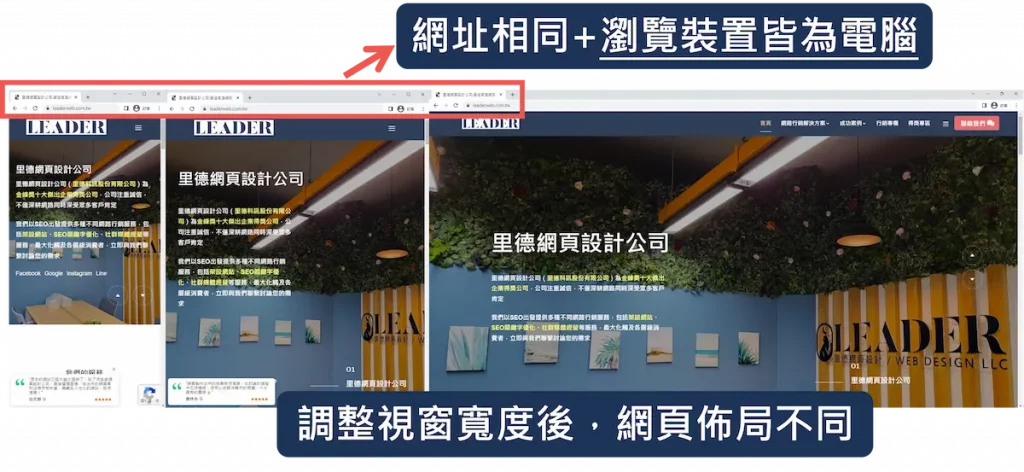
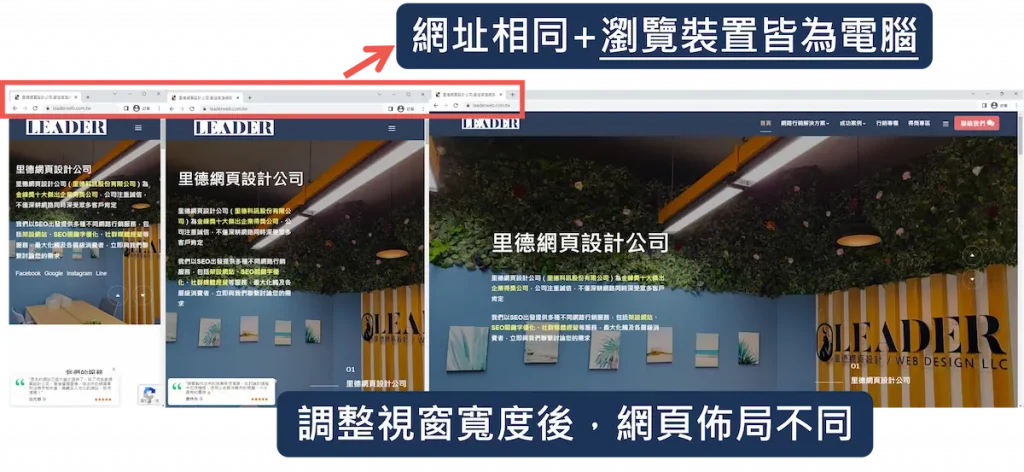
2. 「響應式網頁設計」以電腦縮放視窗之網頁佈局

Google 建議網站設計:行動裝置優先
Google 搜尋中心之說明文件「行動網站和行動版內容優先索引系統的最佳做法」
依據現今用戶習慣,推薦網頁設計時,優先考量行動裝置。但具體網頁設計,仍應依網頁內容、瀏覽網頁的用戶所使用裝置為主!
已經有官方網站,但不確定網頁是否適合行動裝置閱讀嗎?
到 Google Search Console「行動裝置相容性測試」測試您的網頁狀況吧!
已有官網,但網頁加載緩慢?
不確定網站是否為行動裝置優先?
想了解網站整體 SEO 優化狀況?
RWD 優點解析|裝置、維護、SEO 一把抓

「響應式網頁設計」配合 HTML5、CSS3 設計網站佈局時,更符合不同裝置用戶的使用習慣,將其優點歸納如下:
1. 可自動適配各裝置的「響應式網頁設計」
針對不同螢幕解析度,設置對應網格欄位數量,使得網頁鋪排在各裝置呈現出最適合之佈局,提供較佳之用戶體驗。
將文章、圖片等內容,切割成多個區塊,依解析度決定呈現欄位數量,此即為「響應式網頁設計」能自動適配各個裝置之基本原理。
當裝置解析度愈高,呈現網頁欄位最多;裝置解析度愈小,呈現欄位愈少,如:手機裝置,一個頁面僅呈現一個區塊,確保用戶上下滑動即可獲取網頁完整資訊,不需左右滑動,影響閱讀體驗,可參考:「Bootstrap 網格選項」了解更細部解釋。
以「響應式網頁設計」撰寫之網頁,單一裝置不限於單一網頁佈局。若使用電腦裝置,調整視窗比例,網頁佈局將隨之變化,即:可透過縮網頁視窗在電腦上觀看到手機版網頁樣式。

2. 「響應式網頁設計」網站維護較傳統網頁設計易
不同於傳統網頁設計模式,「響應式網頁設計」所有裝置都為單一網址,且透過「 CSS 媒體查詢( Media Queries )」控制,都需要更新網站內容時,僅須在單一網址內,做內容的增減即可。而傳統網頁設計方式,則需要分別修改「https://m.官網名稱.com」、「https://t.官網名稱.com」、「https://d.官網名稱.com」等網址內的內容,故在後續網站的維護、更新,相關維護及更新成本較傳統網頁設計低。
3. 有利於網站 SEO 的「響應式網頁設計」
RWD 是現今認定對網站 SEO 較為有利的網頁設計模式,其原因如下:
(一) 網站上架沒流量,問題出在「這」!
當網站上架,就好了嗎?不!你可能一直沒被 Google 加入索引!查都查不到,怎麼有流量!
搭建好官網,還需要 Google 把你加進搜尋結果!傳統網頁設計針對三種裝置設計不同之網址及網站佈局,對 Google 而言,是 3 個網站,要爬 3 次資料,發現網站內容相近,還可能誤把網站認定為重複網頁!
而使用單一網址的 RWD,則可以避免重複網頁,分散整體網站權重的問題,對 SEO 更為有利。
Google 搜尋中心之說明文件「Google 搜尋的運作方式」
所有新增的網頁、網站內容及檔案等,乃是透過 Google 網路檢索器進行網路探索,後將所探查到的新網頁納入搜尋結果中。
Google Analytics「跳出率」
用戶從搜尋結果頁面進入網站,但未點進網站其他頁面後,直接返回搜尋結果頁面,此時會計算一次跳出率。
(二) 網頁不好閱讀是高跳出率兇手!
如果點進網站後,必須左右滑動才可以看到完整訊息,作為用戶的你會願意繼續瀏覽這個網站嗎?
需要左右滑動才能獲取完整頁面訊息,難以快速找到想要資訊時,使用者傾向不點選網站內其他文章或資料,快速離開網站。
網站高跳出率,Google 可能認定網站內容質量不足,進而影響網站之 SEO,亦為傳統網頁設計未針對行動裝置設計網站、手機版與電腦版資訊不一致使用戶找不到想要資訊,易導致之問題。
RWD 缺點解析|速度、排版、改舊有是短板

了解「響應式網頁設計」之原理與優點後,其亦具對應的缺點:
1. 「響應式網頁設計」網頁載入速度較傳統慢
因「響應式網頁設計」時,僅使用一組 HTML 標記語言,在這組標記語言中,以 「CSS 媒體查詢」設置多個設備的呈現樣式,每次載入網頁時,必須跑完所有代碼,才能呈現對應解析度的網頁佈局。
比起藉伺服器判別用戶裝置提供對應版本網頁的傳統網頁設計、AWD 先以程式確定裝置後載入對應網頁,「響應式網頁設計」載入時常較長。
而為避免這樣的狀況,可藉由配置合宜之網站功能及圖片大小,加快載入速度。
2. 利用區塊設計各裝置網頁:排版方式受限的「響應式網頁設計」
區塊佈局網頁為「響應式網頁設計」設計網頁外觀時,能自動適配各裝置之底層邏輯。所使用之佈局方式,文字、圖片的放置都須考量在各裝置下閱讀性,採用的文字、圖表須考量在等比例縮放後,是否與各裝置契合,製作設計性比較高的網站,會比較困難,且要考慮其後續後臺調整之便利性,以免一有資訊更新,網頁佈局變得混亂。
3. 將舊有網站改成 RWD 形式成本更高
將原有網站修改成符合 RWD 之網頁設計
≧ 直接以 RWD 設計一個新網站
(一) 需要重頭掌握原有網頁寫法
因每位工程師習慣寫法、架構皆不同,欲將原有網站進行修改,須先了解原先架設網站邏輯、程語言寫法及其資料庫結構等,故要重新理解十分耗時,且後續寫入語法,若與前面語法相互牴觸,則可能導致整個網頁無法運行。
(二) 設計邏輯與僅思考電腦版之傳統網站不同
若公司網站,最初設計時僅考量電腦呈現方式,則其網站設計邏輯會與 RWD 截然不同。
「響應式網頁設計」伊始就規劃各裝置的呈現,而傳統網頁設計沒有裝置判別,直接撰寫網頁,欲修改為「響應式網頁設計」,不僅只是在最開頭增加螢幕解析度的判別,且後續要先尋得 HTML、CSS 位置,並將網頁原有內容調整成適合網格系統模式,避免不同裝置轉換時破版。
已有官網,但網頁加載緩慢?
不確定網站是否為行動裝置優先?
想了解網站整體 SEO 優化狀況?
RWD 適用對象:平台不複雜者
「可自動適配各裝置」、「網站維護較易且成本較低」與「對網站 SEO 有利」,這幾個優點是目前「響應式網頁設計」成為主要網頁設計模式主因,可「網頁載入速度較慢」、「排版方式受限」、「將舊有網站修改成 RWD 模式成本較高」等劣勢,綜合考量這些部分,會建議企業專業形象建立、品牌官網使用 RWD,而大型綜合購物平台或多系統整合網站等,需呈現許多資訊者則建議使用 AWD,如:博客來。
您搭架 RWD 網頁的好幫手:里德網頁設計公司
考量用戶使用裝置日趨多元,「響應式網頁設計」成為主要趨勢,架設官網同時確保網站之線上銷售穩定,成功留客的網路行銷亦十分重要,專注在「一對一 RWD 網頁設計」及「SEO 關鍵字優化」的里德網頁設計公司,是您架設「響應式網頁設計」網站的好選擇!
一對一 RWD 網頁設計
網頁跑不動、手動縮放網頁大小,不便利的網頁設計會提高顧客的跳出率!
除卻豐富的網頁介紹外,能適應多個裝置的「響應式網頁設計」,提供所有消費者良好的使用體驗,加強消費者對品牌的喜愛及信任,進而成為公司的顧客。
符合適應各裝置的網頁設計且不使用模板打造網站,保障您從最初網域、整體網頁設計到後續維護,一站式網站設計,並確保網站修改之彈性,打造最有利 SEO 的「響應式網頁設計」網頁,是里德的堅持!
小喬微旅
舒適的座駕與專業的嚮導,行程客製化,小喬微旅 專注打造顧客專屬的臺灣自由行,里德則為其最佳網站後援,符合各種裝置的網站設計,架設貼合 小橋微旅 的形象網站。




寶于藝術中心
結合藝廊與美術教室之 寶于藝術中心,專注推廣臺灣藝術家,除卻提供展覽空間,更有零基礎美學課程提供大眾親近藝術與藝術家之學習機會。
寶于藝術中心 用心經營藝術空間,里德協助打造最舒適之藝術網站,吸引顧客親臨現場。
SEO 關鍵字優化
Google 搜索時,輸入完整公司名稱、產品名稱,甚至是網址,才能找到品牌網站嗎?
有疑問時,先訴諸 Google 搜尋,查看相關解答,多方查詢求證,已成為現今最主要之消費習慣,故良好的 SEO 顯得格外重要!
針對品牌官網的 SEO 優化:官網安全性、網址網域設定乃至載入速度等,優化使用者的網站體驗。
針對品牌顧客打造的關鍵字地圖:確保消費者從最初問題查詢到最終下購買決策都能看到品牌的資訊,針對品牌打造精準關鍵字地圖,提升行銷成效。
📚延伸閱讀:備好關鍵字工具,掌握網路流量密碼|3種SEO軟體推薦
📚延伸閱讀:AHREFS教學指南|網站流量低?破解6大功能,找出致勝法則

貝蒂名床
提供客製化的床墊選擇,希望顧客躺得安心、睡得放心,謹慎把關原料來源並堅持臺灣製造的 貝蒂名床 。
里德協助其部屬 SEO 文章,替其追蹤網路行銷成效。


網站架設方式終極比拚:RWD vs AWD vs傳統
RWD | AWD | 傳統網頁設計 | |
網址及網頁數 | 1 個網址 +1 個頁面 | 1 個網址 +3 個頁面 | 3 個網址 +3 個頁面 |
各裝置頁面內容 | 相同 | 可不同 | 可不同 |
開發成本 | 較低 | 中等 | 較高 |
維護成本 | 較低 | 中等 | 較高 |
對 SEO 影響 | 利於 SEO | 利於 SEO | 不利 SEO 網站權重分散 重複內容 |
載入速度 | 中等 | 較快 | 較快 |
適用對象 | 企業形象官網 品牌官網 | 大型綜合購物平台 多系統整合之網站 | 僅考量電腦用戶 |
RWD 響應式網頁設計|常見問題匯總
網頁設計基本模式|RWD 響應式網頁設計
隨著使用習慣的改變,使用行動裝置上網的用戶日益增多,在網頁設計之初,考量各裝置網頁佈局已成官網架設不可忽視之要件,而搭建與維護成本低於傳統網頁設計,且自動根據不同裝置改變網頁佈局的「RWD 響應式網頁設計」成為主流的網頁設計模式!兼顧全裝置的閱讀體驗、避免重複內容,更是有利於網頁的 SEO!
RWD 響應式網頁設計 ― 有利於品牌搭建各種裝置最適之網頁佈局,是官網架設不可忽略之基礎!
網站速度慢?網站風格、功能老舊?網站上架卻遲遲沒有曝光嗎?
歡迎填寫表格,里德將為您的網站進行健檢,協助提升您的官網效能!
RWD 響應式網頁設計 | 備註區
RWD教戰守則|什麼是RWD?7步速成響應式網頁設計

隨著大家使用手機行動上網時數增加,手機版網頁的易讀性日趨重要,但網頁設計方式百百種,RWD、AWD、傳統網頁設計到底怎麼選? 可適應多種裝置的「響應式網頁設計 RWD」是如何做到的呢?成立形象網站,RWD 是最好的選擇嗎?本文深入介紹「響應式網頁設計」特點,並加以比較 RWD、AWD、傳統網頁設計之差異,迅速認識所有網站搭建模式。
Course Provider: Organization
Course Provider Name: 里德網頁設計公司
Course Provider URL: https://leaderweb.com.tw/
5