Web Story 前身為 AMP Story,是 Google 在 2020 年推出的新形態數位內容,由於現代人搜尋習慣講求快、狠、準,因此推出以多張圖片組成的 Web Story ,不僅可大大增加使用者體驗、還能讓搜尋者快速找到重點。目前 Web Story 在 Google 中已經有自己的專屬版位,這將為網站流量新增另一個管道,也開闢各位 SEOer 的另一戰場!本篇文章將會帶你理解 Web Story 是什麼、對品牌有什麼幫助、 Web Story 製作工具以及如何優化 Web Story。
導引目錄
Web Story是什麼?
Google Web Story 原本稱作 AMP Story,其技術架構是由 AMP 提供支持,在 2020 年 5 月正式改名為 Web Story。Web Story 類似於平常在 Instagram、Facebook 所看到的限時動態,但不同的是,在 Google 架構下的 Web Story 其實是一個網頁,使用者可以透過網址或是 Google 搜尋、Google 圖片以及 Google 探索的位置看到 Web Story,且內容可被搜尋引擎索引顯示在網頁上,並透過圖像、影片為主、文字為輔的方式傳達內容,讓使用者有著身歷其境的體驗。
Google 的 Web Stories 開發者是這樣說的:
Web Stories 是流行的“Story”格式,但卻是網路的版本,融合了影片、音樂、圖片、動畫和文字,以創造富有互動性的消費體驗。這種視覺樣式可以讓你按照自己的節奏,透過滑動或點擊來探索內容。
Web Story會顯示在哪些版位?

Google 搜尋中的搜尋結果
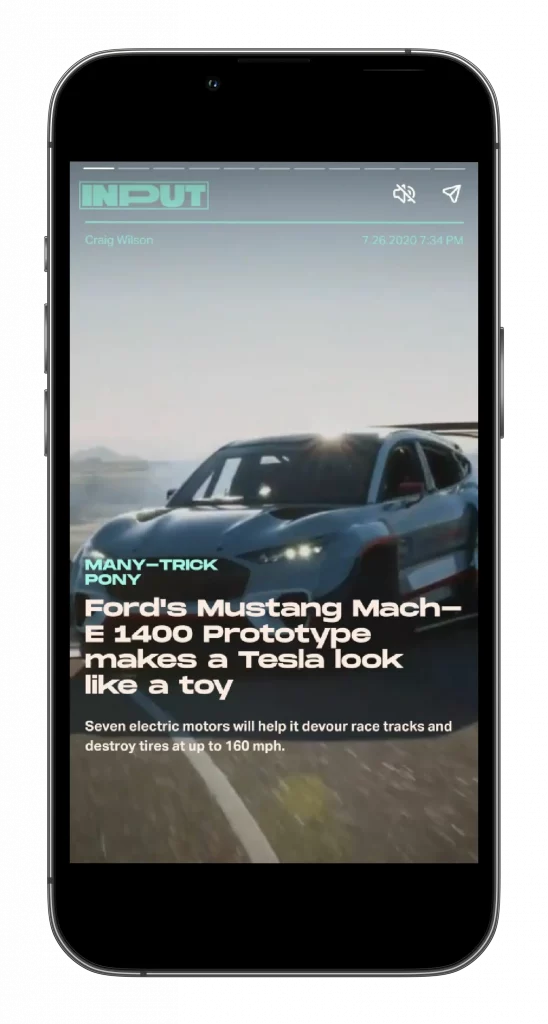
web story 可以在 Google 搜尋中顯示為單一搜尋結果。 只要是可透過 Google 搜尋的語言和地區都適用這種顯示方式。

Google搜尋中「Visual Stories」區塊
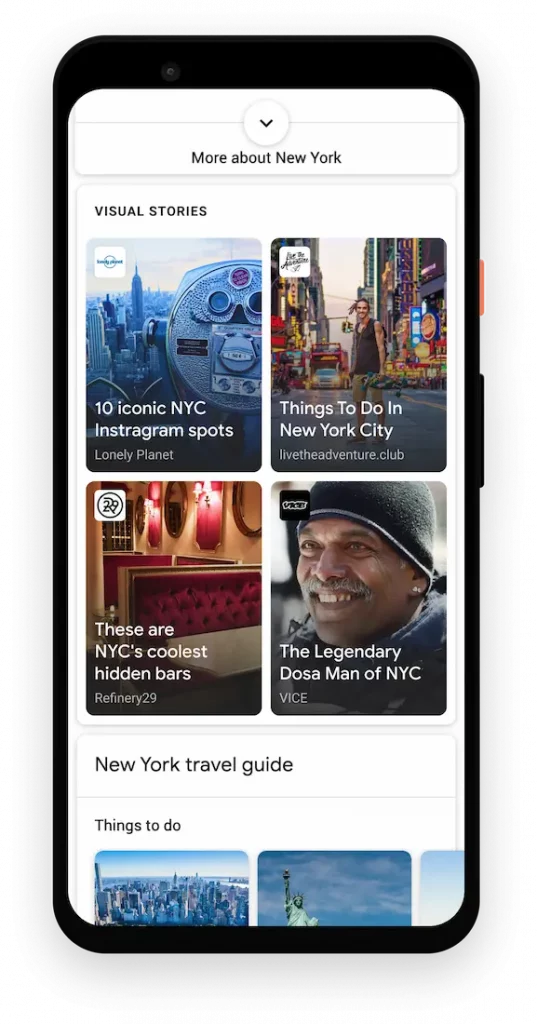
當使用者搜尋「New York tourist spot」時,在 Google 搜尋中的「Visual Stories」的區域,會以格狀顯示多個發布者的 web stories 頁面。目前 Visual Stories 顯示方式只能在美國使用,且僅支援英文。

Google探索中的輪轉介面
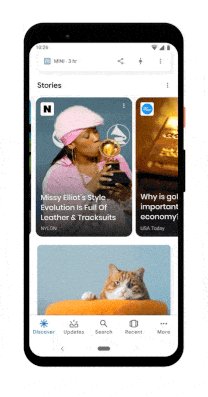
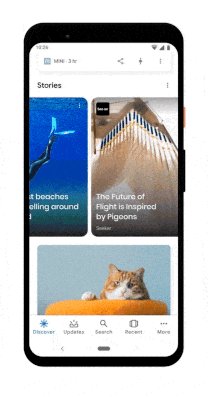
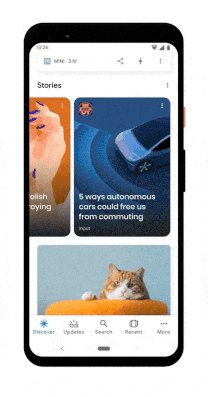
web story 能在 Android 和 iOS 裝置上以輪轉介面的形式呈現在 Google 探索中,不管是生活風格或是美容、名人、健身、娛樂等主題都很適合在輪轉頁面中發布。較可惜的是,目前此功能僅適用於美國、印度和巴西等地區。

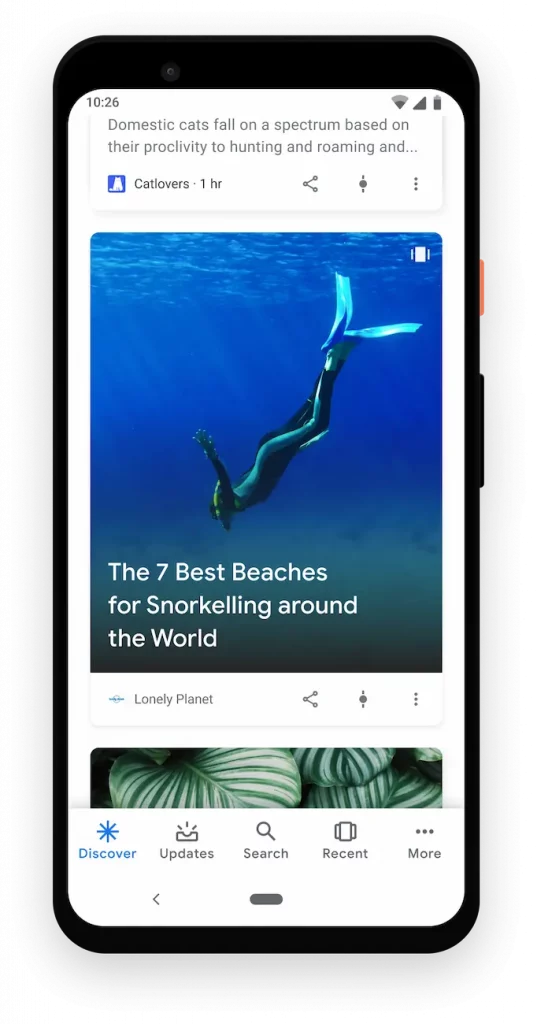
Google探索中的資訊卡
web story在 Google 探索中呈現為資訊卡形式,佔據相當大的版面,十分有利於各家品牌做為接觸消費者的管道,但目前 Google 探索資訊卡除了美國適用外,尚無開放其他國家使用且僅支援英文。
其他顯示 web story 版位
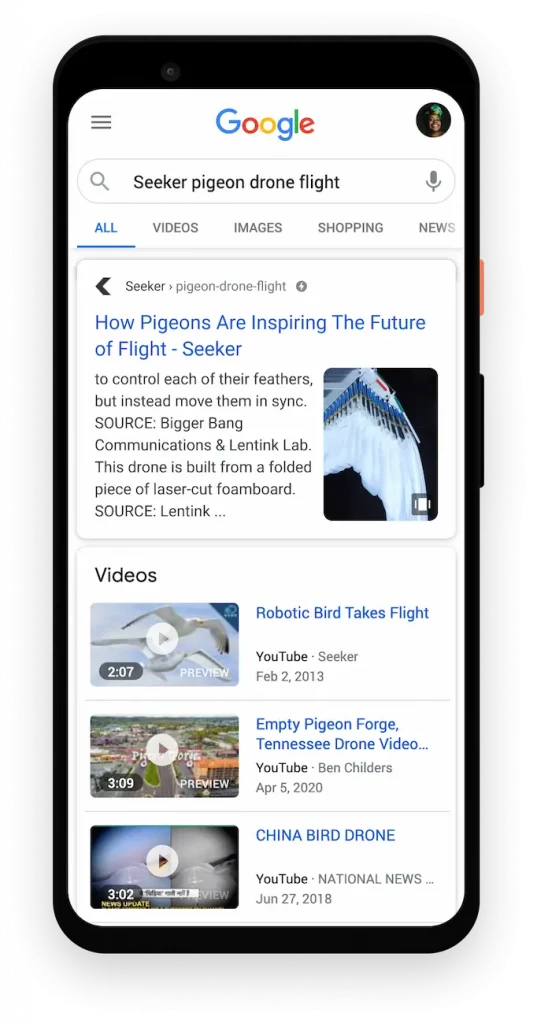
像是 Google 圖片、Knowledge Graph 知識圖譜或是活動賽事精彩畫面等,都有機會以 web story 的形式呈現,目前比較可惜的是,除了 Google 圖片只要是可透過 Google 搜尋的語言和地區都能在 Google 圖片顯示 web story 外,其餘功能目前僅支援美國,其他國家還沒有辦法使用。
為什麼許多知名品牌都在使用Web Story?對我有什麼幫助
如何製作Web Story?
製作 Web Story 一定只能手刻嗎?不用這麼麻煩!目前在市面上已經有許多專為 Web Story 而生的製作工具,不須使用程式碼,就能創建投票、發問等互動功能,以下將推薦 6 個製作 Web Story 的編輯工具,不管你是創作者、開發人員或是使用內容管理系統(例:WordPress)創建網站,都可以找到適合你的工具。
以上許多 Web Stories 編輯工具,建議大家都可以去多方嘗試,每個工具互有優勢,但找到最順手且能滿足品牌功能才是最重要的。
還想看更多 Web Story 製作工具嗎?
這裡有個專為各個 Web Story 創作者們所提供的製作工具網站,許多好用工具等你發掘!
Web Story範例︱獲得靈感的好地方
每個品牌都有屬於自己的品牌故事,而 Web Story 的出現,可以幫助各個品牌更好地傳達品牌理念或是產品介紹。單單只用文字敘述是不是較難理解呢?以下舉了4 個例子,讓你更瞭解如何透過 Web Story 來宣傳自己的商家品牌。

第一視角呈現烹飪流程 – 部落客的最佳幫手
許多以分享食譜主題的部落客,並無法很好地透過圖片、文字表達烹飪的技巧,若是拍攝影片發布,不僅會增加作業時間,且自身也無法在適當的時刻輕鬆跳過或暫停。
透過 Web Story 不僅能讓觀眾以第一視角完整瞭解烹飪步驟、更視覺化地傳達內容外,對於食譜部落客來說,也能以適合自己的速度拍攝完食譜教學。
受好奇心驅使,而持續看下去的Web Story
在首頁以影片搭配疑問句開頭,立即吸引觀眾進入所展示的世界,並以引人入勝的手法呈現科學故事,讓觀眾產生好奇心而持續往下看。


學術界也能透過Web Story教授藝術史!
這是一個關於薩爾瓦多 · 達利的故事,在 Web Story 中使用迷幻的視覺效果、文字特效配上動畫,將原本紙本或純圖像的教學,用更有趣、新奇的方式教授藝術史。
如何優化Web Story?教你4種方法提升排名
Web Story︱未來SEO的新戰場
Web Story 在 SEO 操作原則上與網頁相同,提供有價值的內容、良好的使用者體驗以及內容架構完整都是不可缺少的要素。看完上述內容後,相信你已經初步瞭解 Web Story 可顯示的版面以及如何取得良好的排名,雖然目前有許多功能都無法在台灣進行使用,但在國外不管是食譜、運動、科技、電商、旅遊等,皆有相關的製作案例,許多編輯軟體也開始日益蓬勃,相信在不久的將來在 Web Story 這塊還是有很大的發展潛力。
Web Story 備註區
Web Story未來SEO的新戰場︱製作工具、排名優化全解析

Web Story 前身為 AMP Story,不僅可大大增加使用者體驗、還能讓搜尋者快速找到重點。目前 Web Story 在 Google 中已經有自己的專屬版位,這將為網站流量新增另一個管道,也開闢各位 SEOer 的另一戰場!本篇文章將會帶你理解 Web Story 是什麼、Web Story 製作工具以及教你如何優化。
Course Provider: Person
Course Provider Name: 里德網頁設計
Course Provider URL: https://leaderweb.com.tw/
5